Compare commits
10 Commits
0e39be474d
...
120cf6c019
| Author | SHA1 | Date |
|---|---|---|
|
|
120cf6c019 | |
|
|
116f8998b5 | |
|
|
aaa62893c6 | |
|
|
bad4e6f648 | |
|
|
8e9bd3bda3 | |
|
|
f4ea489eaf | |
|
|
bb0c2ae342 | |
|
|
6c60b35944 | |
|
|
d72afad873 | |
|
|
23352db9b8 |
41
README.md
|
|
@ -13,6 +13,10 @@
|
|||
|
||||
[YouTube - Configuration instructions contributed by Jason KM4ACK](https://youtu.be/9ZZXg60tN-o)
|
||||
|
||||
[YouTube - Raspberry Pi instructions contributed by Andreas M0FXB](https://www.youtube.com/watch?v=Km_vOCvCMFM)
|
||||
|
||||
[YouTube - Live Stream with Ham Radio Wilderness Frank KG6NLW](https://www.youtube.com/watch?v=rJHCpNHDbC0&t=140s)
|
||||
|
||||
### Quick Help:
|
||||
* Double click on an image to expand to full screen.
|
||||
* Double click again to close full screen view.
|
||||
|
|
@ -38,9 +42,9 @@ This error can occur if the server has certain security measures in place, such
|
|||
|
||||
rpi-ro
|
||||
|
||||
4. Then reboot the pi-star
|
||||
4. Then reboot the pi-star and should look like this:
|
||||
|
||||

|
||||
<img src="https://github.com/VA3HDL/hamdashboard/blob/main/examples/pistar.png?raw=true" width="400">
|
||||
|
||||
### More on iFrame embedding:
|
||||
There is very little that can be done on the client side if the source site does not allow embedding the site inside another page (like the dashboard!) specially if the user can't change the server settings (most cases.)
|
||||
|
|
@ -51,9 +55,15 @@ As a workaround for these issues, I've tested running a local proxy on my comput
|
|||
|
||||
If you want to upgrade to the latest version, the only file you need to update is hamdash.html (do not overwrite your config.js file.)
|
||||
|
||||
Check updated demo!
|
||||
|
||||
### 2024.06.12 Changelog:
|
||||
|
||||
- Added menu option (right side menu) to display on screen the various sources for images and menu options to facilitate sharing URL sources in our user community
|
||||
|
||||
### 2024.06.08 Changelog:
|
||||
|
||||
- Added support to play videos (along with the images.) Some modernized sites provide .mp4 videos instead of animated GIFS. Check updated demo!
|
||||
- Added support to play videos (along with the images.) Some modernized sites provide .mp4 videos instead of animated GIFS.
|
||||
|
||||
### 2024.06.05 Changelog:
|
||||
|
||||
|
|
@ -73,6 +83,12 @@ If you want to upgrade to the latest version, the only file you need to update i
|
|||
- Moved configuration variables to the top of the script and added extra commentary to ease the initial setup
|
||||
- Added menu to the right of the page. Now the left menu has ham radio links and right menu has weather links
|
||||
|
||||
## Host your dashboard with Cloudflare Pages, free
|
||||
|
||||
Tutorial contributed by Robert W3RDW
|
||||
|
||||
[How to host your dashboard with Cloudflare Pages, free](https://w3rdw.radio/posts/hamdashboard/)
|
||||
|
||||
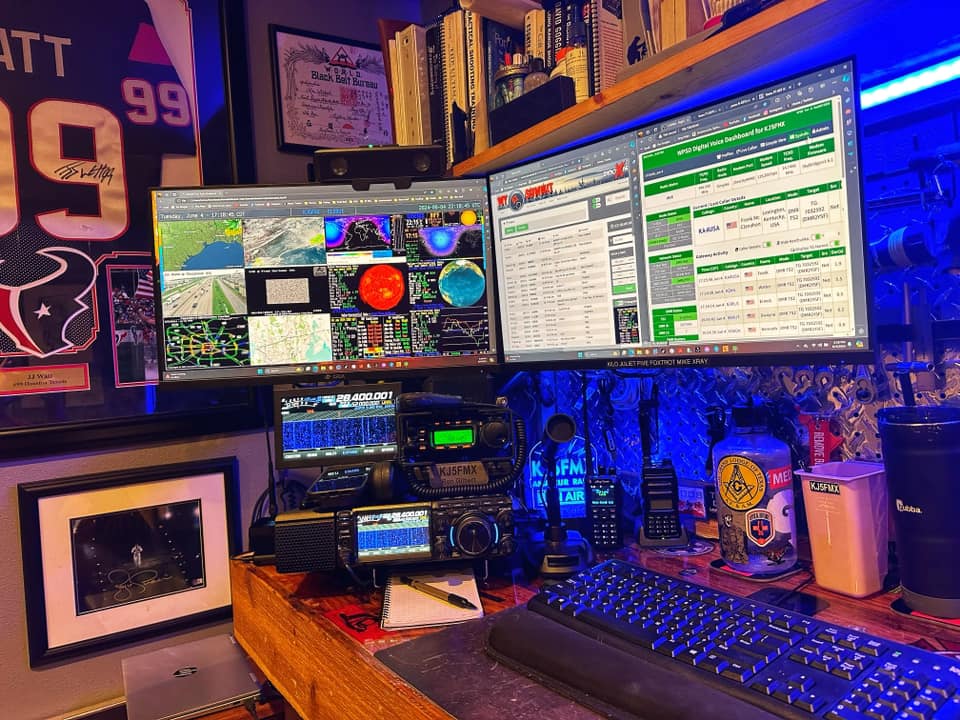
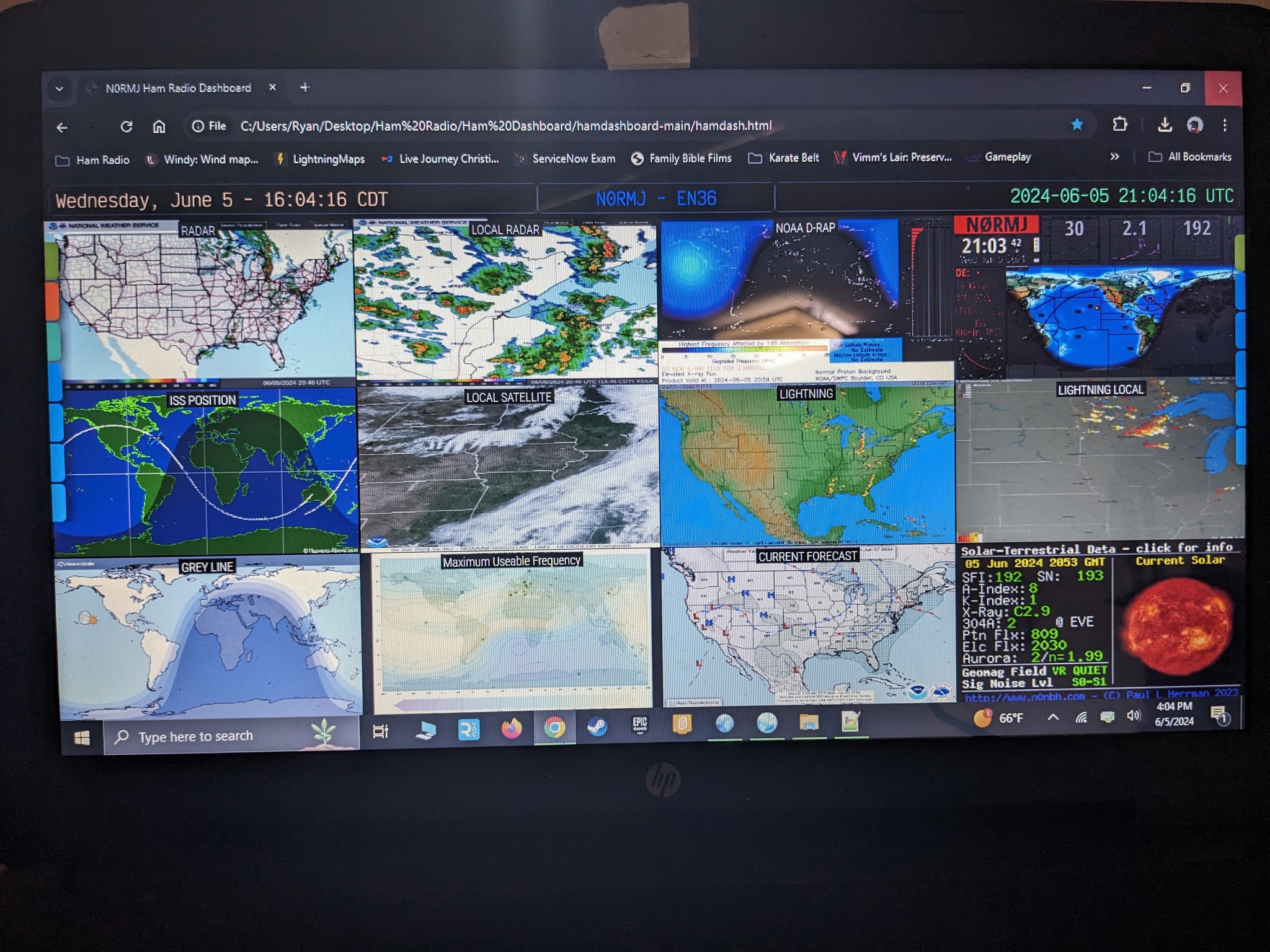
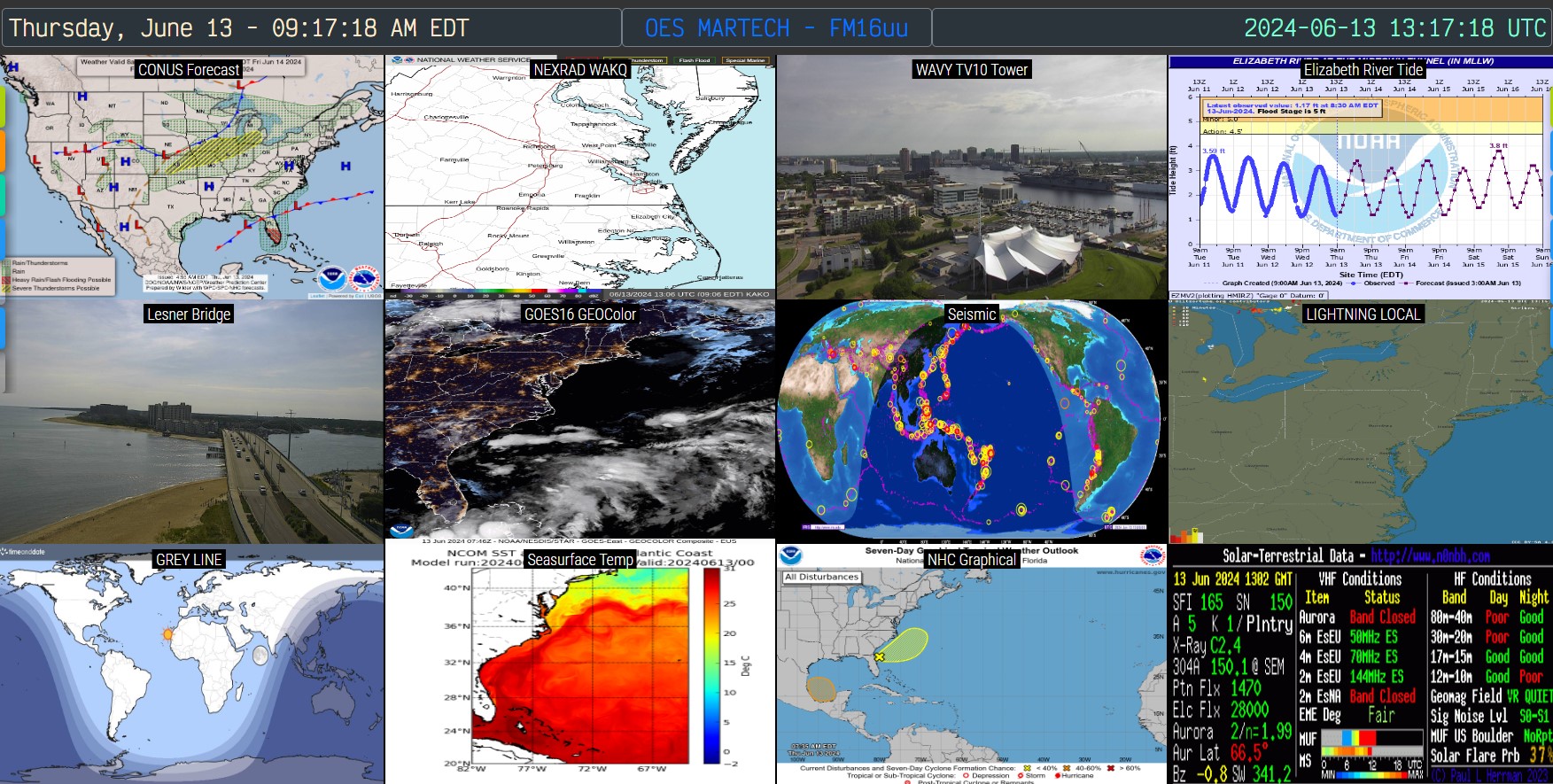
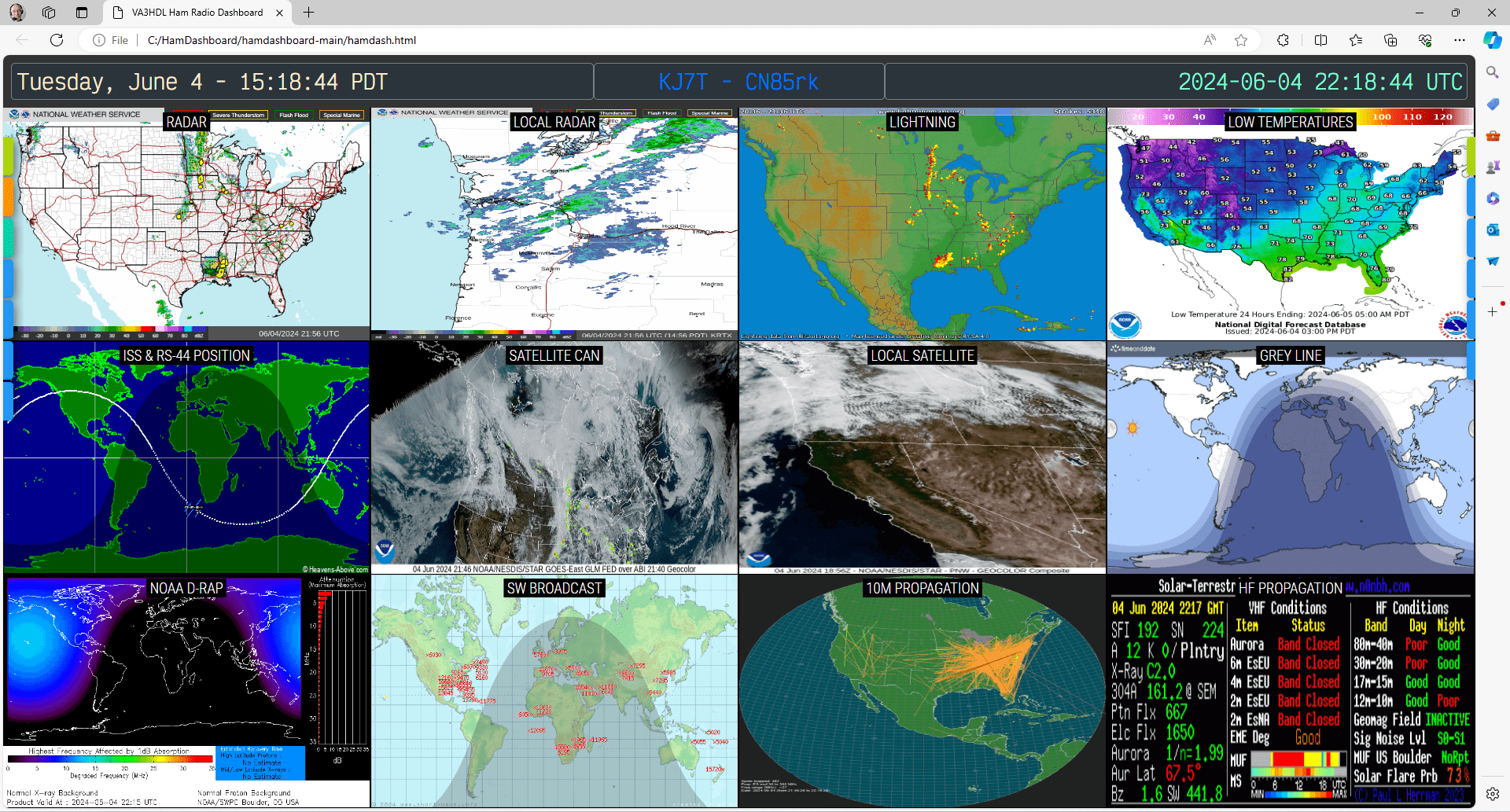
## Samples
|
||||
|
||||

|
||||
|
|
@ -89,5 +105,22 @@ If you want to upgrade to the latest version, the only file you need to update i
|
|||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### Dual menu example:
|
||||

|
||||

|
||||
|
||||
### Sources display example:
|
||||

|
||||
|
|
|
|||
|
After Width: | Height: | Size: 410 KiB |
|
After Width: | Height: | Size: 129 KiB |
|
After Width: | Height: | Size: 520 KiB |
|
After Width: | Height: | Size: 940 KiB |
|
After Width: | Height: | Size: 674 KiB |
|
After Width: | Height: | Size: 470 KiB |
|
After Width: | Height: | Size: 283 KiB |
|
After Width: | Height: | Size: 652 KiB |
|
After Width: | Height: | Size: 324 KiB |
68
hamdash.html
|
|
@ -278,6 +278,37 @@ db 8D 88 88 88booo. 88. db 8D
|
|||
right: 0;
|
||||
width: 7vw;
|
||||
}
|
||||
|
||||
.overlay {
|
||||
display: none;
|
||||
position: fixed;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
background-color: rgba(0, 0, 0, 0.8);
|
||||
color: white;
|
||||
padding: 50px;
|
||||
box-sizing: border-box;
|
||||
z-index: 3;
|
||||
font-family: "Roboto Condensed", sans-serif;
|
||||
|
||||
}
|
||||
|
||||
.overlay-content {
|
||||
background-color: #333;
|
||||
padding: 20px;
|
||||
border-radius: 10px;
|
||||
max-height: 80vh; /* Ensures the overlay content is scrollable if it exceeds the viewport height */
|
||||
overflow-y: auto;
|
||||
}
|
||||
|
||||
.close-btn {
|
||||
cursor: pointer;
|
||||
color: white;
|
||||
float: right;
|
||||
font-size: 20px;
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<!--
|
||||
|
|
@ -299,7 +330,7 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
|||
help += "Double click again to close full screen view.\n";
|
||||
help += "Right click on an image to display the next one.\n";
|
||||
help += "The content refreshes automatically every 5 minutes.\n";
|
||||
help += "Images rotates every 30 seconds.\n";
|
||||
help += "Images rotates every 30 seconds automatically.\n";
|
||||
|
||||
const videoExtensions = [".mp4", ".webm", ".ogg", ".ogv"];
|
||||
|
||||
|
|
@ -314,6 +345,16 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
|||
return "";
|
||||
}
|
||||
|
||||
function oldformatArray(arr) {
|
||||
return arr.join("<br>");
|
||||
}
|
||||
|
||||
function formatArray(arr) {
|
||||
return arr.map(innerArray =>
|
||||
innerArray.map(item => typeof item === 'string' ? `"${item}"` : item).join(', ')
|
||||
).join('<br>');
|
||||
}
|
||||
|
||||
// This function shows the embedded websites
|
||||
function MenuOpt(num) {
|
||||
// Stop refreshes
|
||||
|
|
@ -339,9 +380,17 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
|||
//
|
||||
} else if (aURL[num][1].toLowerCase() == "help") {
|
||||
alert(help);
|
||||
} else if (aURL[num][1].toLowerCase() == "sources") {
|
||||
document.getElementById("array1").innerHTML = "<br>" + formatArray(aURL) + "<br><br>";
|
||||
document.getElementById("array2").innerHTML = "<br>" + formatArray(aIMG) + "<br>";
|
||||
document.getElementById("overlay").style.display = "block";
|
||||
}
|
||||
}
|
||||
|
||||
function hideOverlay() {
|
||||
document.getElementById("overlay").style.display = "none";
|
||||
}
|
||||
|
||||
// This function shows the larger images when double click to enlarge
|
||||
function larger(event) {
|
||||
var targetElement = event.target || event.srcElement;
|
||||
|
|
@ -432,6 +481,8 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
|||
// Get the parent div for Menu container
|
||||
var parentDiv = document.getElementById("myMenu");
|
||||
var parentDivR = document.getElementById("myMenuR");
|
||||
// Append the Sources option to the right side menu
|
||||
aURL.push(["0dd1a7", "Sources", "#", "1", "R"]);
|
||||
// Append the new div to the parent div
|
||||
aURL.forEach(function (innerArray, index) {
|
||||
// Create a new div element
|
||||
|
|
@ -464,6 +515,7 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
|||
video.id = `Video${index}`;
|
||||
video.classList.add("media", "hidden");
|
||||
video.controls = true;
|
||||
video.muted = true;
|
||||
video.autoplay = true;
|
||||
video.loop = true;
|
||||
const source = document.createElement("source");
|
||||
|
|
@ -616,5 +668,19 @@ Y8888P' `Y88P' Y8888D' YP
|
|||
<!-- Images container -->
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div id="overlay" class="overlay">
|
||||
<div class="close-btn" onclick="hideOverlay()">✖</div>
|
||||
<div class="overlay-content">
|
||||
<div class="array-container">
|
||||
<div class="array-title"><B>Menu Options:</B></div>
|
||||
<div id="array1" class="array-content"></div>
|
||||
</div>
|
||||
<div class="array-container">
|
||||
<div class="array-title"><B>Image Sources:</B></div>
|
||||
<div id="array2" class="array-content"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||