Compare commits
No commits in common. "120cf6c0195d4c9e3035aedb8ee7d9b3b204e2df" and "0e39be474d8d925bc973c5273fa18ae519a39e99" have entirely different histories.
120cf6c019
...
0e39be474d
41
README.md
|
|
@ -13,10 +13,6 @@
|
||||||
|
|
||||||
[YouTube - Configuration instructions contributed by Jason KM4ACK](https://youtu.be/9ZZXg60tN-o)
|
[YouTube - Configuration instructions contributed by Jason KM4ACK](https://youtu.be/9ZZXg60tN-o)
|
||||||
|
|
||||||
[YouTube - Raspberry Pi instructions contributed by Andreas M0FXB](https://www.youtube.com/watch?v=Km_vOCvCMFM)
|
|
||||||
|
|
||||||
[YouTube - Live Stream with Ham Radio Wilderness Frank KG6NLW](https://www.youtube.com/watch?v=rJHCpNHDbC0&t=140s)
|
|
||||||
|
|
||||||
### Quick Help:
|
### Quick Help:
|
||||||
* Double click on an image to expand to full screen.
|
* Double click on an image to expand to full screen.
|
||||||
* Double click again to close full screen view.
|
* Double click again to close full screen view.
|
||||||
|
|
@ -42,9 +38,9 @@ This error can occur if the server has certain security measures in place, such
|
||||||
|
|
||||||
rpi-ro
|
rpi-ro
|
||||||
|
|
||||||
4. Then reboot the pi-star and should look like this:
|
4. Then reboot the pi-star
|
||||||
|
|
||||||
<img src="https://github.com/VA3HDL/hamdashboard/blob/main/examples/pistar.png?raw=true" width="400">
|

|
||||||
|
|
||||||
### More on iFrame embedding:
|
### More on iFrame embedding:
|
||||||
There is very little that can be done on the client side if the source site does not allow embedding the site inside another page (like the dashboard!) specially if the user can't change the server settings (most cases.)
|
There is very little that can be done on the client side if the source site does not allow embedding the site inside another page (like the dashboard!) specially if the user can't change the server settings (most cases.)
|
||||||
|
|
@ -55,15 +51,9 @@ As a workaround for these issues, I've tested running a local proxy on my comput
|
||||||
|
|
||||||
If you want to upgrade to the latest version, the only file you need to update is hamdash.html (do not overwrite your config.js file.)
|
If you want to upgrade to the latest version, the only file you need to update is hamdash.html (do not overwrite your config.js file.)
|
||||||
|
|
||||||
Check updated demo!
|
|
||||||
|
|
||||||
### 2024.06.12 Changelog:
|
|
||||||
|
|
||||||
- Added menu option (right side menu) to display on screen the various sources for images and menu options to facilitate sharing URL sources in our user community
|
|
||||||
|
|
||||||
### 2024.06.08 Changelog:
|
### 2024.06.08 Changelog:
|
||||||
|
|
||||||
- Added support to play videos (along with the images.) Some modernized sites provide .mp4 videos instead of animated GIFS.
|
- Added support to play videos (along with the images.) Some modernized sites provide .mp4 videos instead of animated GIFS. Check updated demo!
|
||||||
|
|
||||||
### 2024.06.05 Changelog:
|
### 2024.06.05 Changelog:
|
||||||
|
|
||||||
|
|
@ -83,12 +73,6 @@ Check updated demo!
|
||||||
- Moved configuration variables to the top of the script and added extra commentary to ease the initial setup
|
- Moved configuration variables to the top of the script and added extra commentary to ease the initial setup
|
||||||
- Added menu to the right of the page. Now the left menu has ham radio links and right menu has weather links
|
- Added menu to the right of the page. Now the left menu has ham radio links and right menu has weather links
|
||||||
|
|
||||||
## Host your dashboard with Cloudflare Pages, free
|
|
||||||
|
|
||||||
Tutorial contributed by Robert W3RDW
|
|
||||||
|
|
||||||
[How to host your dashboard with Cloudflare Pages, free](https://w3rdw.radio/posts/hamdashboard/)
|
|
||||||
|
|
||||||
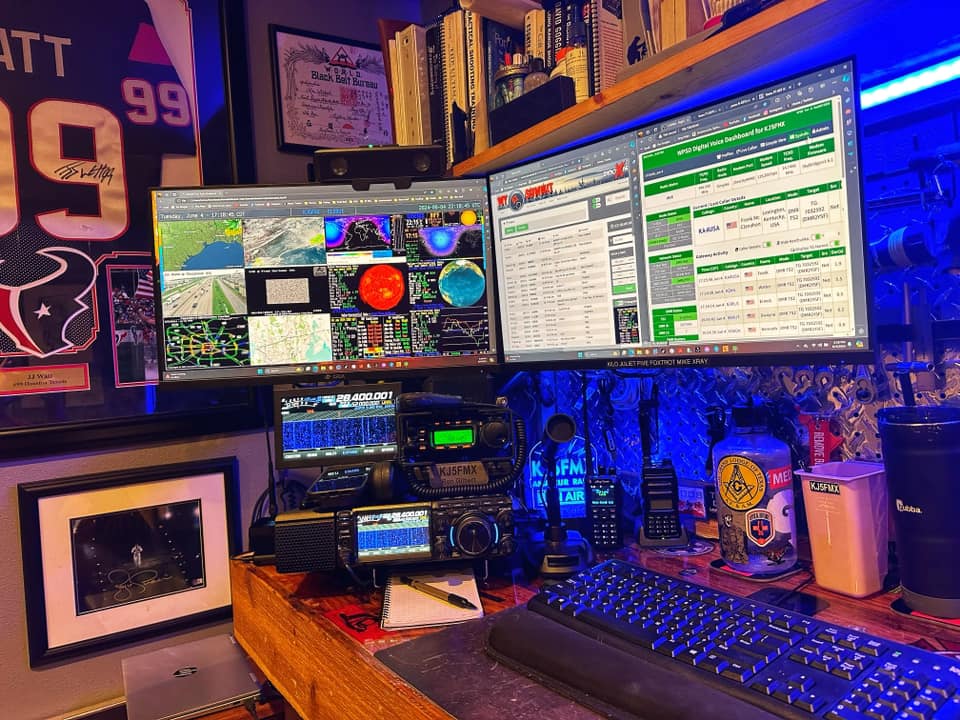
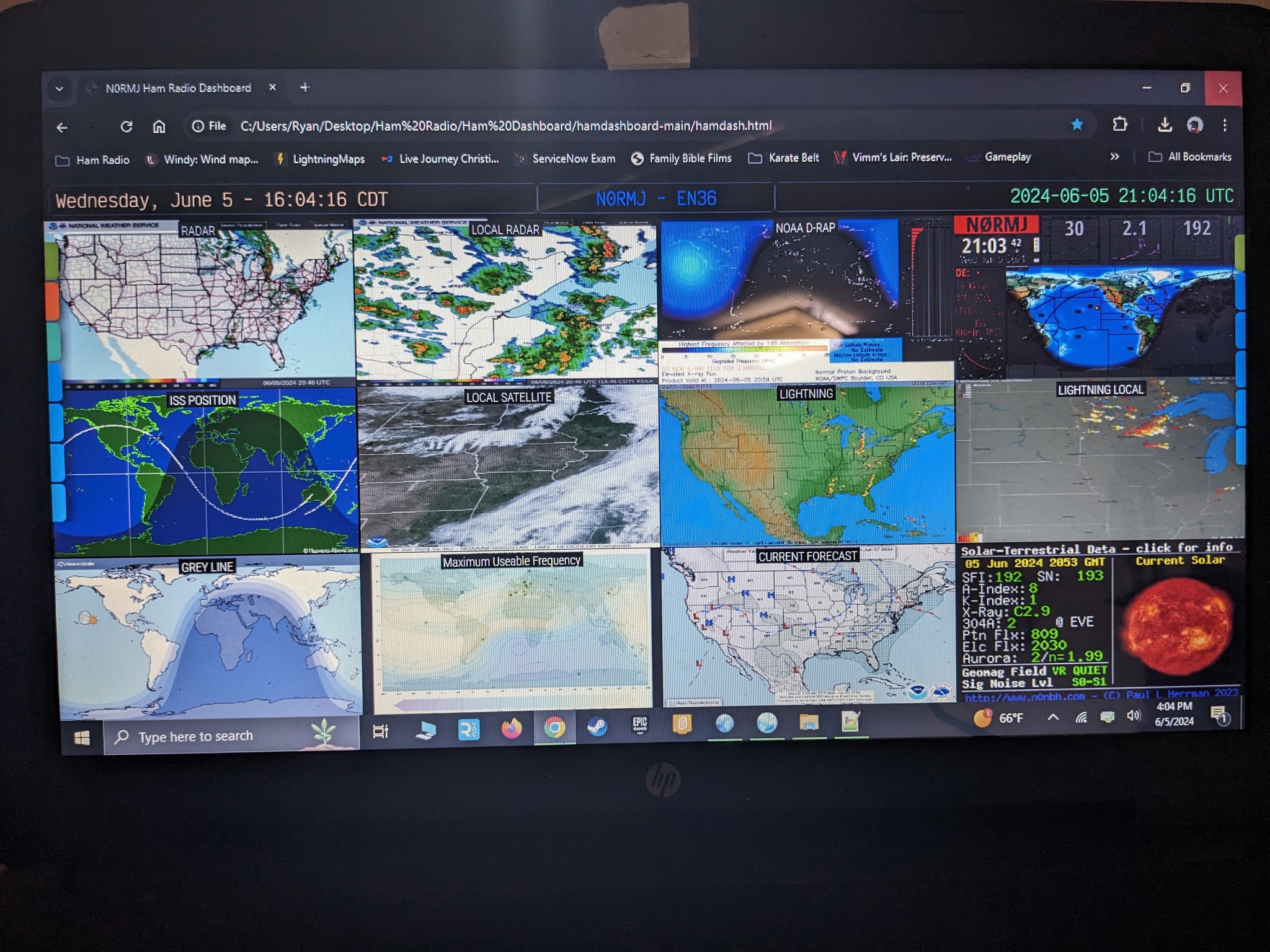
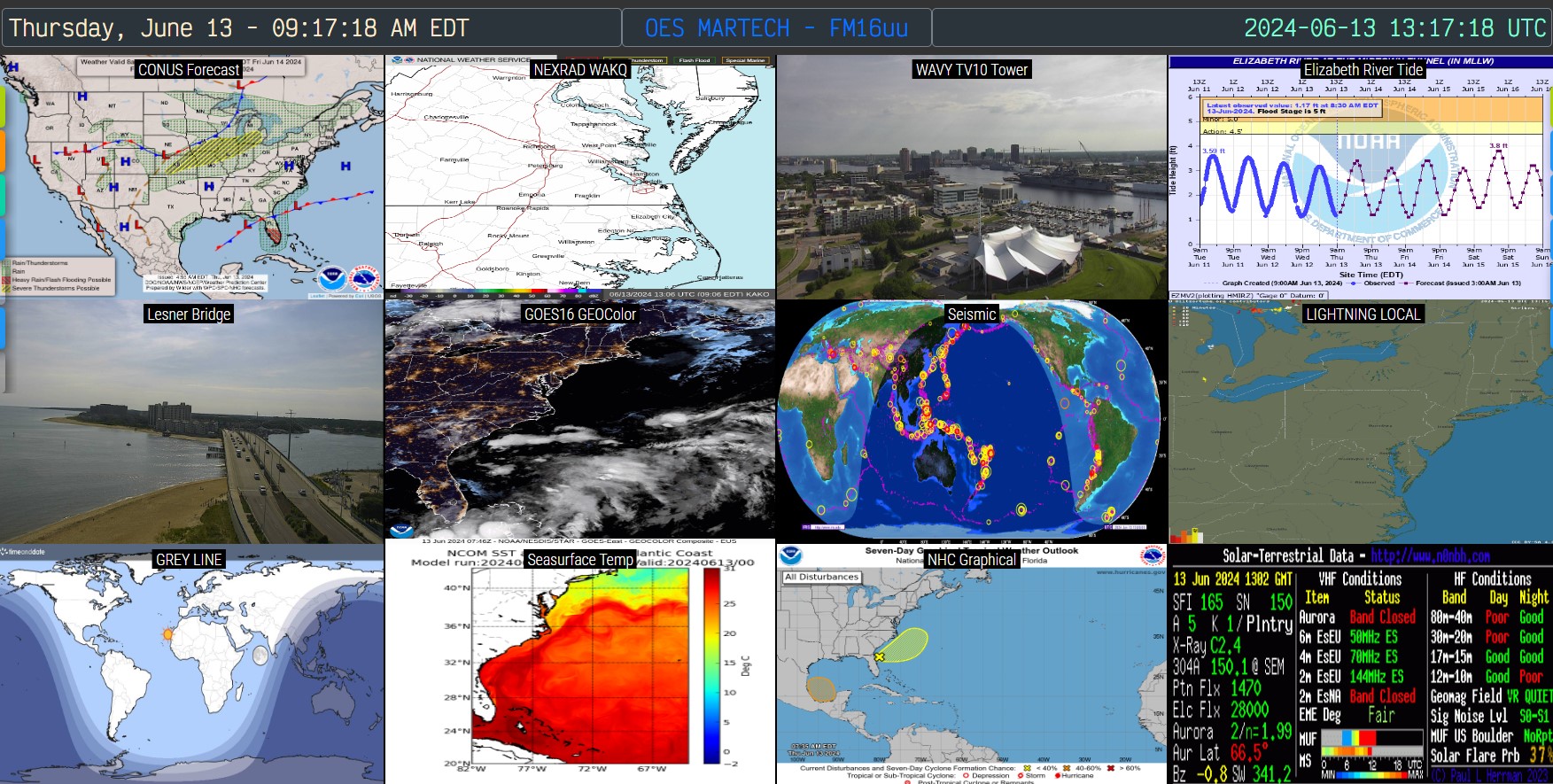
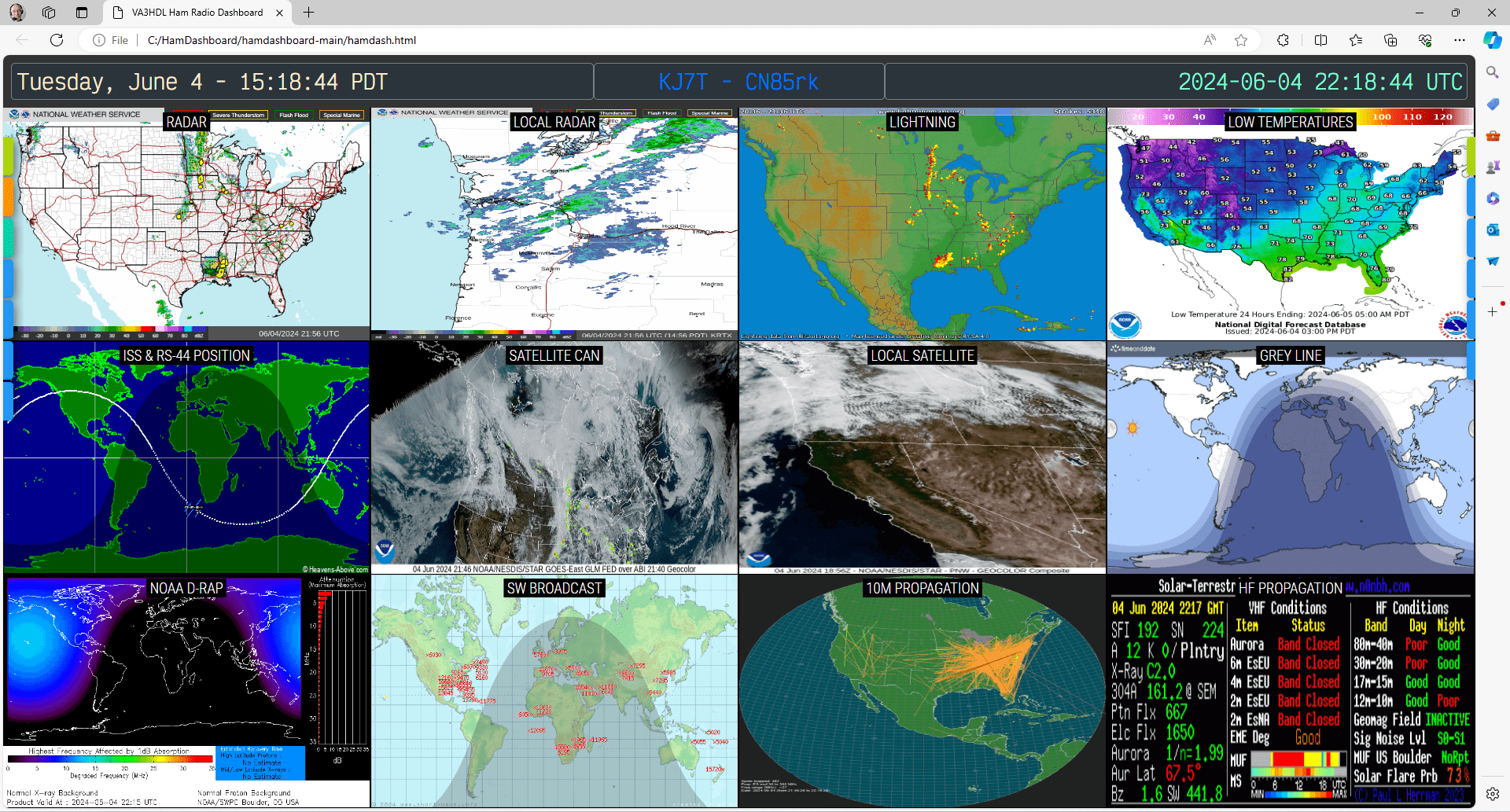
## Samples
|
## Samples
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -105,22 +89,5 @@ Tutorial contributed by Robert W3RDW
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### Dual menu example:
|
### Dual menu example:
|
||||||

|

|
||||||
|
|
||||||
### Sources display example:
|
|
||||||

|
|
||||||
|
Before Width: | Height: | Size: 410 KiB |
|
Before Width: | Height: | Size: 129 KiB |
|
Before Width: | Height: | Size: 520 KiB |
|
Before Width: | Height: | Size: 940 KiB |
|
Before Width: | Height: | Size: 674 KiB |
|
Before Width: | Height: | Size: 470 KiB |
|
Before Width: | Height: | Size: 283 KiB |
|
Before Width: | Height: | Size: 652 KiB |
|
Before Width: | Height: | Size: 324 KiB |
68
hamdash.html
|
|
@ -278,37 +278,6 @@ db 8D 88 88 88booo. 88. db 8D
|
||||||
right: 0;
|
right: 0;
|
||||||
width: 7vw;
|
width: 7vw;
|
||||||
}
|
}
|
||||||
|
|
||||||
.overlay {
|
|
||||||
display: none;
|
|
||||||
position: fixed;
|
|
||||||
top: 0;
|
|
||||||
left: 0;
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
background-color: rgba(0, 0, 0, 0.8);
|
|
||||||
color: white;
|
|
||||||
padding: 50px;
|
|
||||||
box-sizing: border-box;
|
|
||||||
z-index: 3;
|
|
||||||
font-family: "Roboto Condensed", sans-serif;
|
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
.overlay-content {
|
|
||||||
background-color: #333;
|
|
||||||
padding: 20px;
|
|
||||||
border-radius: 10px;
|
|
||||||
max-height: 80vh; /* Ensures the overlay content is scrollable if it exceeds the viewport height */
|
|
||||||
overflow-y: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
.close-btn {
|
|
||||||
cursor: pointer;
|
|
||||||
color: white;
|
|
||||||
float: right;
|
|
||||||
font-size: 20px;
|
|
||||||
}
|
|
||||||
</style>
|
</style>
|
||||||
</head>
|
</head>
|
||||||
<!--
|
<!--
|
||||||
|
|
@ -330,7 +299,7 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
||||||
help += "Double click again to close full screen view.\n";
|
help += "Double click again to close full screen view.\n";
|
||||||
help += "Right click on an image to display the next one.\n";
|
help += "Right click on an image to display the next one.\n";
|
||||||
help += "The content refreshes automatically every 5 minutes.\n";
|
help += "The content refreshes automatically every 5 minutes.\n";
|
||||||
help += "Images rotates every 30 seconds automatically.\n";
|
help += "Images rotates every 30 seconds.\n";
|
||||||
|
|
||||||
const videoExtensions = [".mp4", ".webm", ".ogg", ".ogv"];
|
const videoExtensions = [".mp4", ".webm", ".ogg", ".ogv"];
|
||||||
|
|
||||||
|
|
@ -345,16 +314,6 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
||||||
return "";
|
return "";
|
||||||
}
|
}
|
||||||
|
|
||||||
function oldformatArray(arr) {
|
|
||||||
return arr.join("<br>");
|
|
||||||
}
|
|
||||||
|
|
||||||
function formatArray(arr) {
|
|
||||||
return arr.map(innerArray =>
|
|
||||||
innerArray.map(item => typeof item === 'string' ? `"${item}"` : item).join(', ')
|
|
||||||
).join('<br>');
|
|
||||||
}
|
|
||||||
|
|
||||||
// This function shows the embedded websites
|
// This function shows the embedded websites
|
||||||
function MenuOpt(num) {
|
function MenuOpt(num) {
|
||||||
// Stop refreshes
|
// Stop refreshes
|
||||||
|
|
@ -380,17 +339,9 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
||||||
//
|
//
|
||||||
} else if (aURL[num][1].toLowerCase() == "help") {
|
} else if (aURL[num][1].toLowerCase() == "help") {
|
||||||
alert(help);
|
alert(help);
|
||||||
} else if (aURL[num][1].toLowerCase() == "sources") {
|
|
||||||
document.getElementById("array1").innerHTML = "<br>" + formatArray(aURL) + "<br><br>";
|
|
||||||
document.getElementById("array2").innerHTML = "<br>" + formatArray(aIMG) + "<br>";
|
|
||||||
document.getElementById("overlay").style.display = "block";
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
function hideOverlay() {
|
|
||||||
document.getElementById("overlay").style.display = "none";
|
|
||||||
}
|
|
||||||
|
|
||||||
// This function shows the larger images when double click to enlarge
|
// This function shows the larger images when double click to enlarge
|
||||||
function larger(event) {
|
function larger(event) {
|
||||||
var targetElement = event.target || event.srcElement;
|
var targetElement = event.target || event.srcElement;
|
||||||
|
|
@ -481,8 +432,6 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
||||||
// Get the parent div for Menu container
|
// Get the parent div for Menu container
|
||||||
var parentDiv = document.getElementById("myMenu");
|
var parentDiv = document.getElementById("myMenu");
|
||||||
var parentDivR = document.getElementById("myMenuR");
|
var parentDivR = document.getElementById("myMenuR");
|
||||||
// Append the Sources option to the right side menu
|
|
||||||
aURL.push(["0dd1a7", "Sources", "#", "1", "R"]);
|
|
||||||
// Append the new div to the parent div
|
// Append the new div to the parent div
|
||||||
aURL.forEach(function (innerArray, index) {
|
aURL.forEach(function (innerArray, index) {
|
||||||
// Create a new div element
|
// Create a new div element
|
||||||
|
|
@ -515,7 +464,6 @@ db 8D Y8b d8 88 `88. .88. 88 88 db 8D
|
||||||
video.id = `Video${index}`;
|
video.id = `Video${index}`;
|
||||||
video.classList.add("media", "hidden");
|
video.classList.add("media", "hidden");
|
||||||
video.controls = true;
|
video.controls = true;
|
||||||
video.muted = true;
|
|
||||||
video.autoplay = true;
|
video.autoplay = true;
|
||||||
video.loop = true;
|
video.loop = true;
|
||||||
const source = document.createElement("source");
|
const source = document.createElement("source");
|
||||||
|
|
@ -668,19 +616,5 @@ Y8888P' `Y88P' Y8888D' YP
|
||||||
<!-- Images container -->
|
<!-- Images container -->
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div id="overlay" class="overlay">
|
|
||||||
<div class="close-btn" onclick="hideOverlay()">✖</div>
|
|
||||||
<div class="overlay-content">
|
|
||||||
<div class="array-container">
|
|
||||||
<div class="array-title"><B>Menu Options:</B></div>
|
|
||||||
<div id="array1" class="array-content"></div>
|
|
||||||
</div>
|
|
||||||
<div class="array-container">
|
|
||||||
<div class="array-title"><B>Image Sources:</B></div>
|
|
||||||
<div id="array2" class="array-content"></div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||